Eine kleine
Java-Einführung
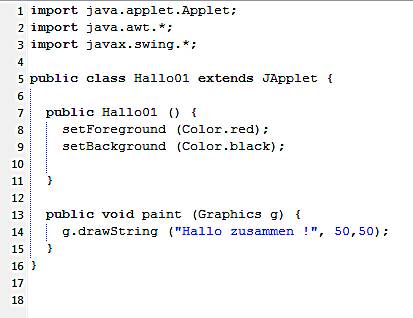
Verbessertes Applet
Wir sehen das Objekt mit
dem Namen Hallo (die java-Datei heisst dann zwangsläufig
Hallo.java, wobei die Gross- Kleinschreibung für Java selbst wichtig
ist, nicht jedoch für Windows, das zwar Gross- Kleinschreibung anzeigt,
aber nicht wirklich zur Unterscheidung von Dateien heranzieht!).
Es erbt alle Eigenschaften
von JApplet.
Damit der Java-Compiler (javac)
weiss, was einzelne Methoden und Objekte bedeuten, importieren wir die
zugehörigen, bereits bekannten Java-Objekte aus dem abstract windowing
toolkit (awt, und zwar alle, also java.awt.*) und dem erweiterten
windowing toolkit mit dem wohlklingenden Namen
swing (javax.swing.*,
also wiederum alle, damit wir nicht für jedes einzelne Objekt eine
eigene import-Zeile schreiben müssen).
Die Swing-Bibliothek wurde erst später als fester Bestandteil in das JDK
aufgenommen. Überhaupt ist der Sprachumfang von Java seit der Einführung
um mehr als das Zehnfache gestiegen.
Dieses Graphics-Object
stellt seinerseits eine Menge von Methoden bereit, mit denen wir zeichnen können.
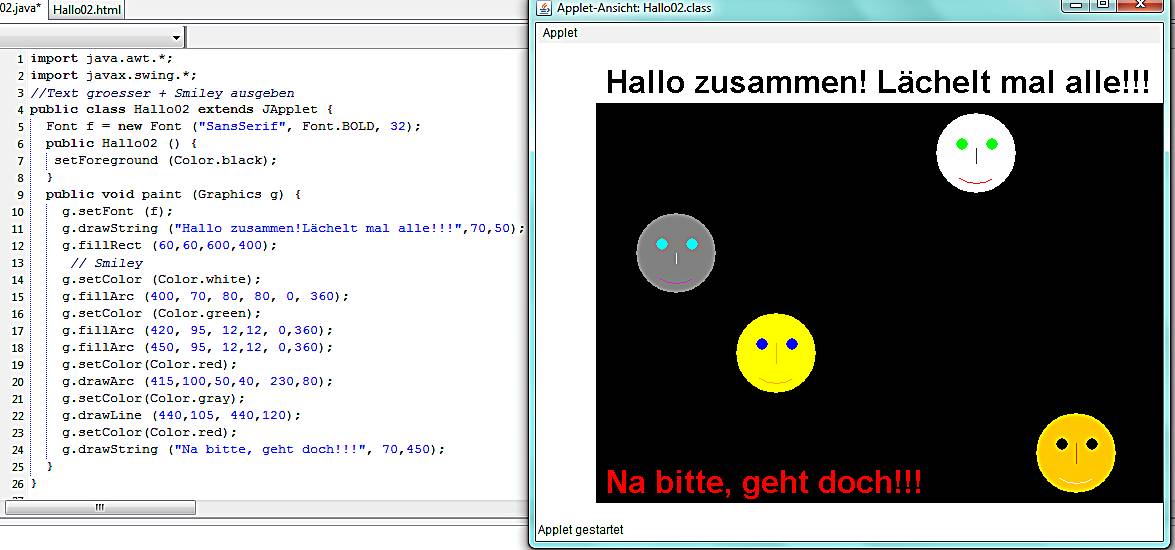
Applet mit größerer Schrift und Smiley


Java stellt ein Font-Objekt zur Verfügung,
das wir nutzen, um den Text in einer serifenlosen Schrift, fett und in
20pt Groeße darzustellen.
Der Hintergrund wird auf
Blau gesetzt, der Vordergrund auf Gelb.
Die paint-Methode wird
automatisch von Java aufgerufen, sobald das Applet neu gezeichnet werden
muss Dazu wird ein Parameter übergeben, der die aktuelle
Fläche als Graphik-Objekt zur Verfügung stellt. Der Font wird
eingebunden und der Text wird ab der Position (50,70), also
50 Pixel nach rechts und 70 Pixel nach unten (gezählt von der linken
oberen Ecke aus) geschrieben. Da Fonts meist
proportional sind, ist es nicht trivial, den Platz vorherzusagen, den
ein Text später einnehmen wird. Hier bietet Java aber die Möglichkeit,
über ein Objekt FontMetrics, genau diese Daten zu ermitteln. Wir machen
im folgenden Beispiel davon Gebrauch, um den Text genau in der Mitte der
Applet-Fläche zu platzieren.
Übungsaufgabe: Geben Sie verschiedene
Texte in verschiedenen Größen und Farben aus.
Zeichnen Sie Ihr eigenes
"Logo" in das Applet

zurück zur
KaReSel-Kiste
